Simple is Beautiful

I’ve always believed in the power of simplicity.
To me, concise writing is better, the best dishes have the fewest ingredients, and the minimalist lifestyle wins every time.
That’s why a website framework like Bootstrap feels so right. I gave it a trial run this week as part of expanding my front-end skill-set.
My verdict? Wow.
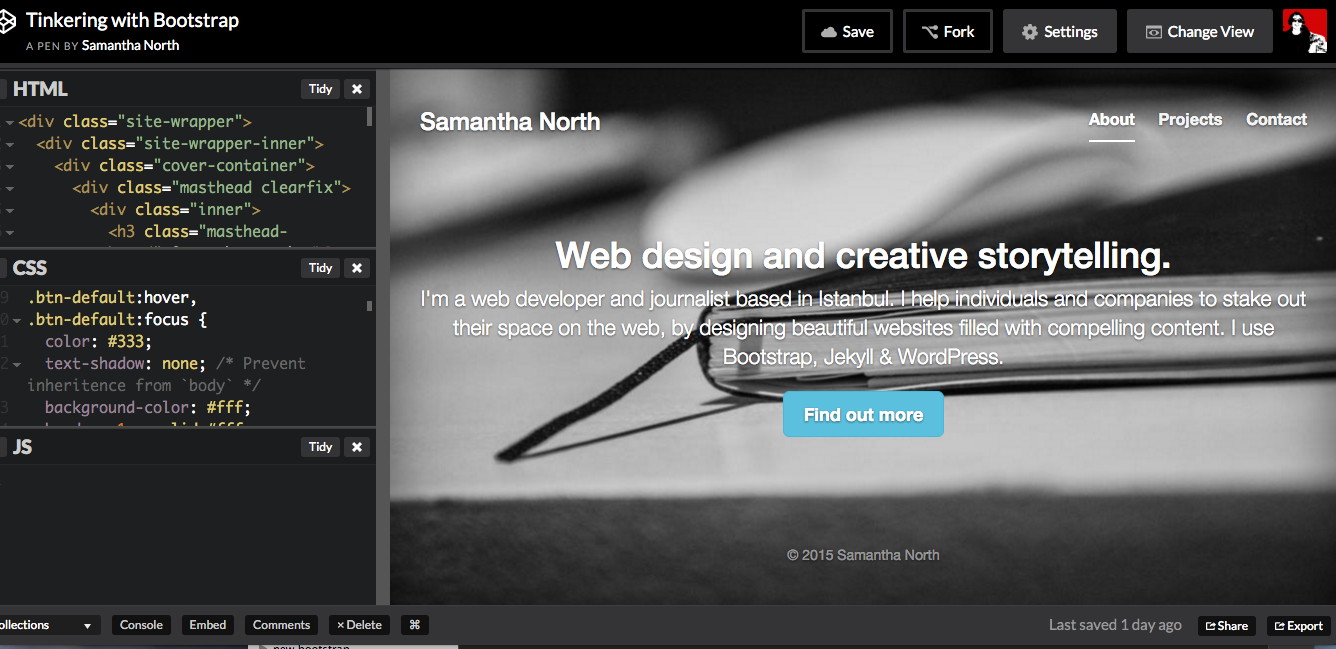
Using Bootstrap, I could put together a one-page website with quite striking ease. It was literally as simple as grabbing code from the main Bootstrap site and tinkering with it to fit my exact needs.
Here’s a sample homepage:

Bootstrap is highly responsive thanks to its clever grid system. I put some time and effort into understanding how the grid works, as this seemed to be the key to effcient website building with Bootstrap in future. At some point I’ll figure out how to jazz up this Jekyll site with a touch of Bootstrap magic.
This quick and simple YouTube video from LearnCodeAcademy helped me with Bootstrap. Click here to view it
Another thing I’ve been focusing on this week is JavaScript. I’d been floundering for a while among the hordes of good study resources out there. But this week I finally settled back into using a book I picked up recently, in hard copy for a change: “JAVASCRIPT & JQUERY” by Jon Duckett.
The book has an intuitive layout, clear explanations and helpful graphics to illustrate concepts. I particularly like how it uses real-life examples to illustrate how JavaScript fits into the overall website code structure.
This week I studied the chapter on error handling and debugging, as advised by the useful curriculum on JavaScript is Sexy. Knowing how execution contexts and stacks work has significantly improved my overall understanding of JavaScript.
When studying using resources like Codeacedemy, there’s a tendency to get lost in the code. For me anyway, this leads to lack of understanding of the big picture, of how JavaScript works as a whole. Reading Jon Duckett’s book has helped to bridge this gap for me.